Webサイトの速度は、ユーザー体験やSEOに大きな影響を与えます。ページの読み込みが遅いと、訪問者がすぐにサイトを離れてしまい、結果的に集客や売上に悪影響を及ぼします。本記事では、Webサイトの速度を改善する方法と、改善することのメリットについて詳しく解説します。
1. Webサイト速度改善のメリット

ユーザー体験の向上
読み込みが遅いと、訪問者がサイトを離れてしまうことが多くなります。 Webサイトの速度を改善することで、ユーザーがスムーズに情報を閲覧でき、離脱率が減少します。結果的に、訪問者が長く滞在しやすくなり、コンバージョン率の向上につながります。
SEO効果の向上
GoogleはWebサイトの読み込み速度を検索順位の決定要素の一つとしています。サイト速度を改善することで、SEOの評価が向上し、検索結果で上位表示されやすくなります。特にモバイルユーザーの増加に伴い、モバイルでの読み込み速度は重要な要素となっています。
コンバージョン率の向上
ページの読み込み時間が短いと、訪問者がスムーズに購入や問い合わせを行うことができ、コンバージョン率が上がります。特にECサイトにおいては、ページの遅延が直接的に売上に悪影響を与えるため、速度改善は売上向上に直結します。
サーバーコストの削減
Webサイトの速度を改善することで、サーバーの負荷が軽減されます。これにより、トラフィックの多いサイトであってもサーバーコストの増加を防ぐことができ、無駄なリソースを使わずに運用が可能です。
2. Webサイトの表示速度が遅くなる原因

Webサイトの速度が遅いと感じたら、まずその原因を理解することが重要です。以下は、一般的にWebサイトの表示速度を低下させる原因のいくつかです。
大きな画像ファイル
高解像度の画像や適切に圧縮されていない画像ファイルは、ページの読み込み速度を大幅に遅くします。特にモバイルユーザーにとっては、データ量が大きいとページが表示されるまでに時間がかかります。
不要なプラグインやスクリプト
不要なプラグインやスクリプトがサイトに多くインストールされていると、サーバーの負荷が増し、ページの読み込みが遅くなることがあります。特にWordPressのようなCMSでは、プラグインがサイト速度に与える影響が大きいです。
過剰な広告や外部ウィジェット
広告バナーや外部のSNSウィジェット、動画埋め込みなどを多用すると、サーバーリクエストが増え、ページの表示が遅くなります。
サーバーの応答速度
安価な共有ホスティングやサーバーの負荷が高い場合、サーバーの応答速度が遅くなることがあります。これは、複数のWebサイトが同じサーバーを共有している場合に発生しやすい問題です。
3. Webページの速度表示を確認する方法

Webサイトの速度をチェックするためのツールはいくつかあり、これらを使用して、サイトのパフォーマンスを測定し、改善が必要な部分を特定できます。
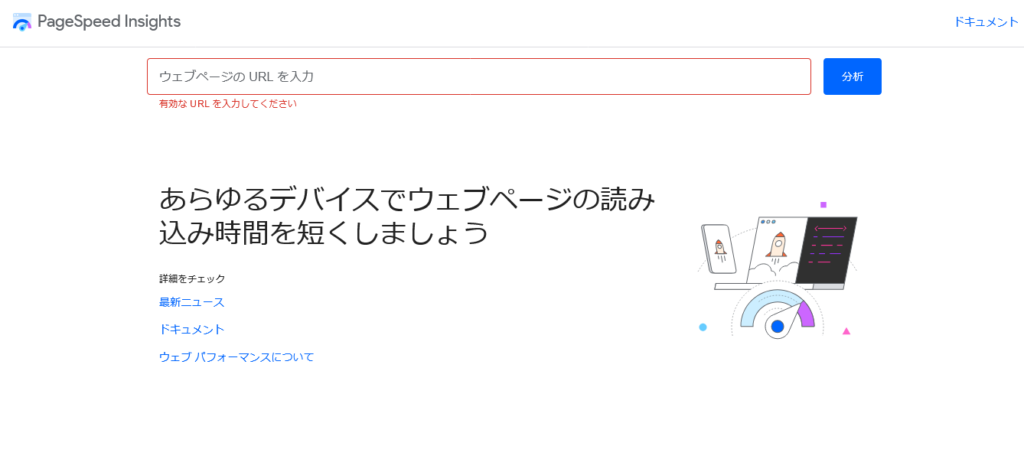
Google PageSpeed Insights

Google PageSpeed Insightsは、Googleの公式ツールで、デスクトップとモバイルの両方の速度を評価できます。改善点が具体的に表示され、どこを修正すべきかが分かります。スコアは100点満点で、低ければ改善が必要です。
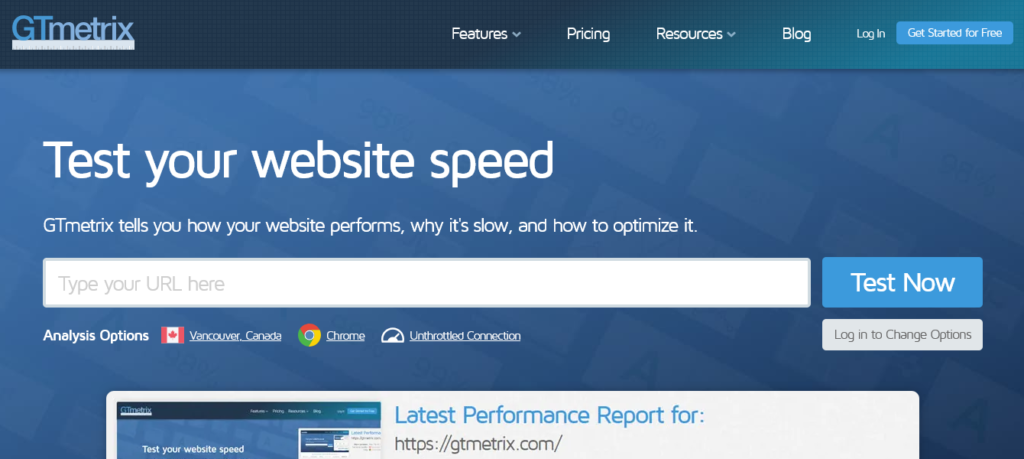
GTmetrix

GTmetrixは、Webサイトの速度を詳細に分析するツールです。読み込み時間、ファイルサイズ、サーバーリクエスト数など、詳細なデータが表示され、ページ速度の改善に役立ちます。
4. Webサイトの速度改善方法

画像の最適化
画像ファイルは、Webページの読み込み速度に大きな影響を与える要素の一つです。高解像度の画像を使用するとファイルサイズが大きくなり、ページの読み込みに時間がかかります。そのため、画像を適切なサイズにリサイズし、Web向けに圧縮することが重要です。
- 画像形式を選ぶ:PNGやJPEG、WebPなど、使用目的に応じた最適なフォーマットを選択します。WebPは特に軽量で、高画質を保ちながらファイルサイズを小さくできます。
- 画像圧縮ツールを利用する:TinyPNGやImageOptimなどの無料ツールを使って画像を圧縮しましょう。
不要なプラグインやスクリプトを削除する
特にWordPressなどのCMSを使用している場合、プラグインやスクリプトがページの読み込み速度を遅くする原因となることがあります。必要のないプラグインやスクリプトを削除し、不要な機能を取り除くことで、ページの読み込み時間を短縮できます。
- プラグインの精査:頻繁に使用していないプラグインを無効化・削除し、機能が重複しているプラグインも削除します。
- スクリプトの最適化:JavaScriptやCSSを最適化することで、不要なコードが実行されるのを防ぎます。
キャッシュの利用
Webサイトのキャッシュを利用することで、サーバーの負荷を軽減し、ページの読み込み速度を劇的に改善できます。キャッシュは一度ロードしたページのデータを一時的に保存し、再訪問時に高速表示を実現する技術です。
- ブラウザキャッシュを設定する:ブラウザキャッシュを利用すると、リピーターが以前にロードしたページの要素を再度ダウンロードせずに表示できます。
- コンテンツ配信ネットワーク(CDN)の導入:CDNを利用することで、ユーザーに近いサーバーからコンテンツを配信し、読み込み速度を改善します。
コードの軽量化
WebサイトのHTML、CSS、JavaScriptコードが冗長になっていると、サイトの読み込み速度が遅くなります。コードの軽量化や最適化を行うことで、処理の負担を減らし、スムーズな動作が可能になります。
- CSSやJavaScriptの圧縮:余分なスペースやコメント、改行を削除し、ファイルサイズを縮小します。
- 非同期読み込みの設定:JavaScriptやCSSを非同期で読み込むように設定し、ページの読み込みを最適化します。
高速なサーバーを選ぶ
Webサイトのホスティング環境も速度に大きく影響します。高速なサーバーを選ぶことで、データのやり取りがスムーズになり、読み込み速度が向上します。
- サーバーのアップグレード:共有サーバーから専用サーバーやVPS(仮想専用サーバー)にアップグレードすると、より高速なデータ処理が可能です。
- 最適化されたホスティングサービスの利用:WordPress専用の最適化されたホスティングを利用することで、パフォーマンスが向上します。
まとめ
Webサイトの速度改善は、ユーザー体験やSEOにおいて非常に重要な要素です。ページの読み込み速度が速いサイトはユーザーに好まれ、検索エンジンからも高く評価されます。適切な改善策を実施することで、サイトのパフォーマンスを大幅に向上させることができます。定期的なメンテナンスを行い、常に最適な状態を保つことが重要です。
これらの施策を通じて、訪問者にも検索エンジンにも価値のあるWebサイトを目指しましょう。


コメント